简单搭建Hexo
原创💡 Abner Mai 2021-08-30 约 1018 字 大约 3 分钟
# 简单搭建Hexo
# 环境准备
此处使用Windows系统环境
# Git仓库准备
- 在已是Git用户的前提下进行,如果您还不是Git用户,请点击此处 (opens new window)进行注册
- 创建一个仓库,且对仓库命名有限制(eg:如果您想要您的仓库命名为"exmple",但实际命名应在其后边加入".github.io"。项目必须要遵守格式:账户名.github.io)
- 此处使用本博客仓库地址举例
# 本地环境准备
安装nodejs环境
从nodejs (opens new window)官方网站下载nodejs,并且安装
检查是否安装成功
- win+R进入cmd命令行
- 输入命令
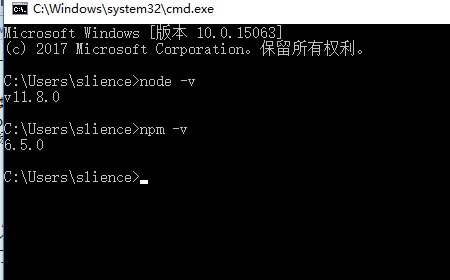
node -v检查是否输入版本号 - 输入命令
npm -v检查npm命令是否安装
输出的结果应该和下图相似,说明成功安装:

安装Git
如果您还没有Git,可以点击此处 (opens new window)进行下载安装并配置
检查是否安装成功
- 桌面右键查看菜单是否有这两个选项:
- Git GUI Here
- Git Bash Here
- 打开cmd命令行,输入命令
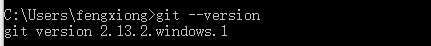
git -version查看是否有有相应的版本号,如下图:
- 桌面右键查看菜单是否有这两个选项:

- 安装hexo客户端
- 打开Git Hash Here程序
- 输入命令
npm install hexo-cli -g安装Hexo插件(和网络有关,请耐心等待) - 输入命令
hexo -v查看是否有相应的版本号输出即可(安装成功才有,和上边相似) - 进入博客目录,输入命令
hexo init初始化hexo环境,等待结束之后在目录下会存在几个目录- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
# Git授权管理
绑定当前用户:打开Git Bash Here程序,分别输入命令:
git config -global user.name "git用户名"git config -global user.email "git邮箱"
生产授权密钥
- 输入命令
cd ~/.ssh切换目录,密钥文件一定要保存在这个文件夹下(有可能被隐藏) - 输入命令
ssh-keygen -t rsa -C "git邮箱" - 查看.ssh文件夹下是否存在以下两个文件:
- id_rsa
私钥 - id_rsa.pub
公钥
- id_rsa
- 输入命令
在Github中添加公钥
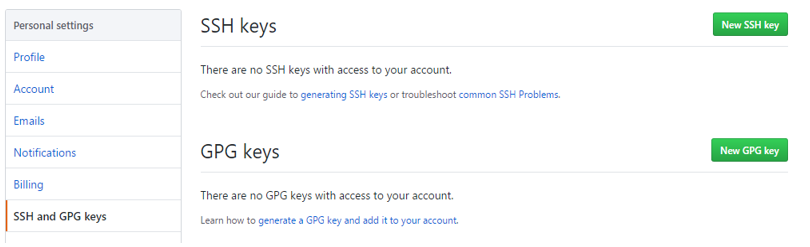
- 登录Github,点击头像下的settings,添加ssh

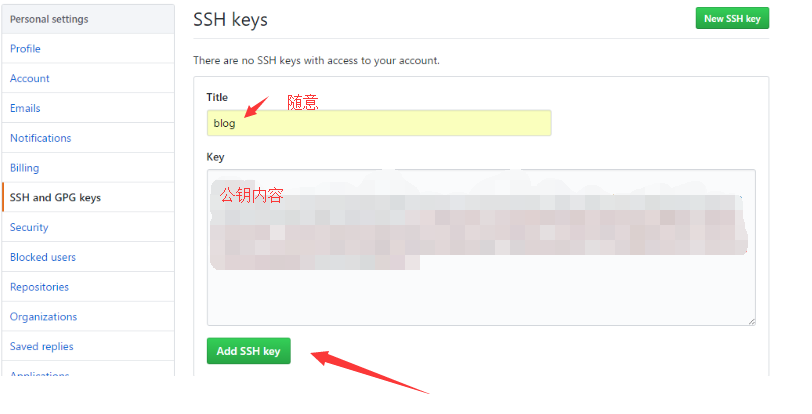
- 新建一个new ssh key,将id_rsa.pub文件里的内容复制上去

- 登录Github,点击头像下的settings,添加ssh
测试ssh是否添加成功
- 输入命令
ssh -T git@github.com测试添加ssh是否成功。如果看到"Hi"后面是你的用户名,就说明成功了
- 输入命令
# hexo本地测试及部署Github
# 本地测试
- 使用程序Git Bash Here进入博客目录
- 输入命令
hexo clean清除缓存 - 输入命令
hexo server使用默认端口开启服务
也可以自己指定端口,输入hexo server -p "port"就可以使用自己的端口开启服务
# 部署Github
- 进入博客目录,打开文件"_config.yml",在文件最后添加
deploy:
type: git #部署类型
repo: gitAddr #git的仓库地址
branch: master #分支
1
2
3
4
2
3
4
依次输入命令:
- 输入命令
hexo clean清除缓存 - 输入命令
hexo g构建 - 输入命令
hexo d部署
- 输入命令
部署结束之后,可以使用您的地址访问了,如:https://maiyikai.github.io (opens new window)
页面如下图相似,就是完成了

至此,简单的部署就完成了 如有疑问,可以点击博客上方的微信图标,扫码添加小弟为好友私聊哦 也可以在评论区评论
